
Knowledge Center
How to Choose the Right Intro Video for Your Logo
You've already taken a big first step towards defining your online brand—your logo. A single logo graphic can be used pretty much as-is all over the web: on your website, print materials, social media icons. What about video? You might use a static logo as a watermark on the bottom right of your videos, but if you want to introduce your logo at the beginning of your video you're going to want it to animate.
Though certainly not an exhaustive list, this article is going to walk you through four different ways you could choose the perfect video template for your logo: shape, duration, color, and style.
No logo? Don't sweat. Although this article is focused on choosing the right template to match your logo, I've also got a great selection of text-only video templates.

Choosing the Right Video Template for Your Logo's Shape
If you're getting a custom intro video done by a motion graphics professional, you don't really need to worry about this step. They will handle sizing and placing your logo appropriately for the animation that they create for you. With a template-based automatic rendering system (like Intro Maker), you can't ask the computer to change logo size or reposition anything.
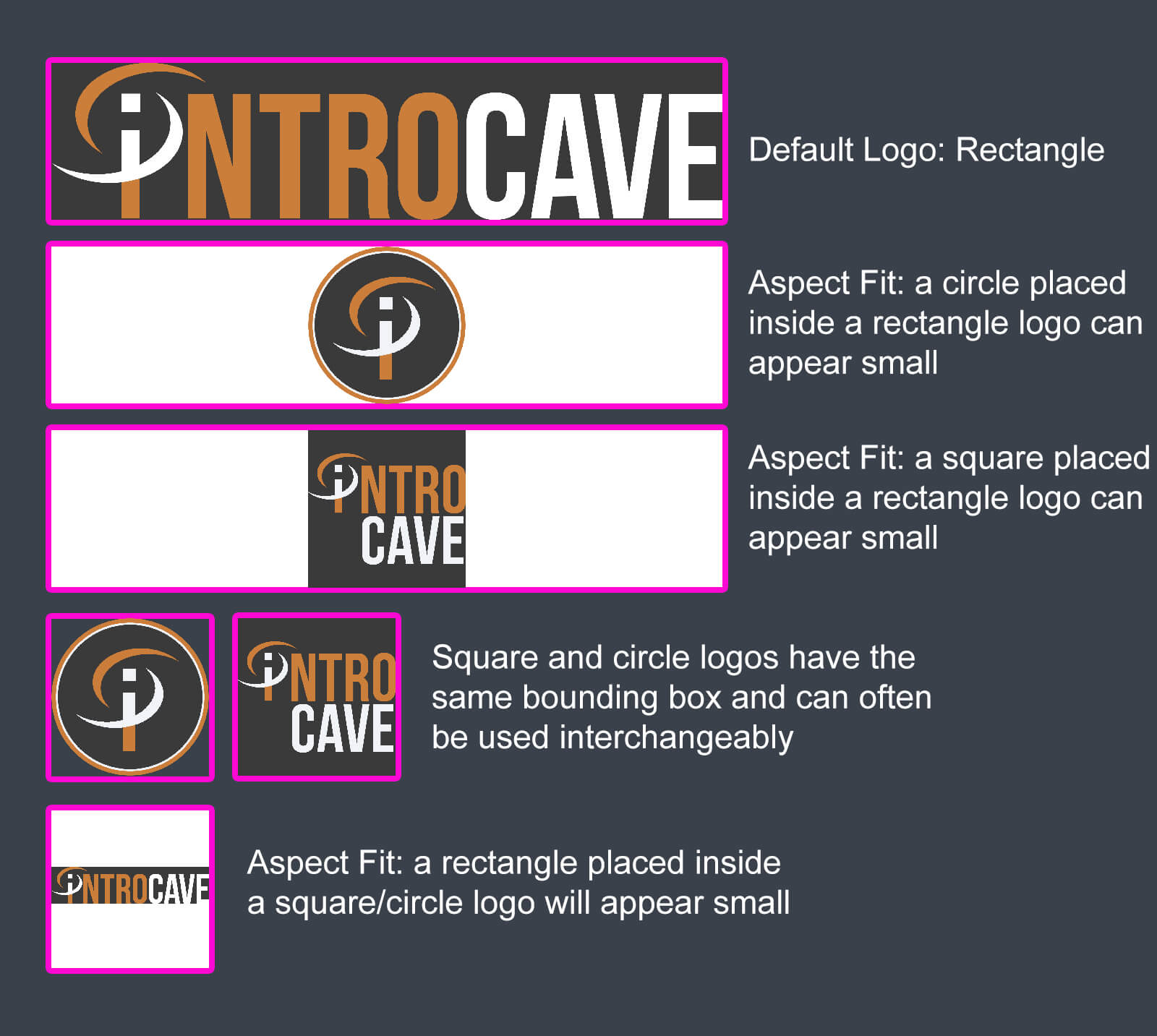
What you can do is understand how your logo will be placed within a template when you submit it. The template's logo is going to be replaced using an algorithm called Aspect Fit. If your logo is taller or wider than the image that it's replacing, your logo will be sized down until it fits entirely within the bounding box (outside rectangle) of the logo it is replacing. See the graphic below for how this affects logo sizes.

NOTE: as of publishing time, not ALL templates on the site are guaranteed to use Aspect Fit. I'm currently in the process of rebuilding most of my templates, and they'll soon be more consistent. In the meantime, Aspect Fit is a good assumption to make as it's the most logical way to swap assets.
Almost all logo-based video templates on Intro Maker are tagged with either rectangle, square, or circle. Some of these distinctions are based on the shape of the animation or particle effects, but—for the most part—this is just how the videos are set up. Ultimately, there are a couple of general rules you can use when browsing templates.
- Rectangle templates are generally the most versatile type of logo template, as they can easily accommodate a rectangle, circle, or square logo. Depending on how the template is set up, circle and square logos might appear too small in the final video.
- Square templates are usually not suitable for rectangular logos, but will happily take a circular logo.
- Circle templates
are the least versatile as the templates will usually demand a circle to line up properly with the animation.
Here are a few examples:
-
This logo drop animation will work equally well with a circle logo or square logo.
-
This streaks logo animation works best with circle logos because of the way the light streaks curl around the edge of the logo. A square or rectangle logo in this space would look a little odd.
-
This static macro logo animation is built using a rectangle logo, so replacing the logo with a square logo or circle logo might lead to your logo feeling too small.

Thinking About Animation Duration for Your Logo Reveal Animation
The way I think about animation duration for logo reveal animations is pretty simple: animation duration should be inversely proportional to how often your viewers consume your content. If you're producing feature-length movies and you can only make one movie every year or two, it is absolutely okay to put a 30-second intro announcing your production company or distributor.
If you're doing short-form, quick take style videos and posting multiple times per day, you're probably going to want a very short intro animation. You don't want to skip the upfront branding altogether, but you also don't want to annoy your users if they're binge-watching or coming back daily.
Besides the actual length of the intro video, another thing you consider is how "complicated" the reveal itself looks and feels. If you have a very simple logo, you may want a longer or more complex revelation type to draw out the intro video. If you have a more complex logo, you may want a quick and simple reveal to highlight the logo itself.
Sometimes you can't know what works until you try it. It's worth playing around with different reveal types to find what looks right for your logo.

Colors: Find the Right Scheme
You don't have to be an expert designer to know which colors look good together. In general, there are a few color schemes to consider for logo animation:
-
Complementary Colors These are the colors found on opposite ends of the color wheel - red and green, for example. This makes for a standout look.
-
Monochromatic This scheme uses different tints or shades of the same color. This works for a classy, understated video intro.
-
Warm and Cool Colors These contrasting colors can sometimes work together, particularly as a warm logo and cool background for your logo animation.
If design is not your specialty, it may be difficult to know which color scheme will work best with your logo. Again, it's worth trying out several logo animation options - and then just go with whichever looks best.
While all of the video templates on Intro Maker are customizable, a handful of my templates allow you to customize more than just text and images. The videos that allow you to set custom colors are tagged with the keyword customizable. If you need an intro to exactly match your color scheme, start there!

Theme: Vintage? Artistic? Vintage?
As I mentioned in Why Intro Videos?, it's important to have consistency across your brand, intro, and overall channel.
If you have a technical looking logo, it won't work well to have soft colors or transitions in your logo animation. If your logo uses a bold color scheme, you'll want the video intro to either complement or match. In a phrase, a tech-related logo would do well with straight lines and bright lights, while a lifestyle-related logo would do better with soft transitions and lines.
This doesn't always mean that the logo and the video animation always have to be in the same theme category. For example, a logo with a lot of colors would do well against a minimalistic background. Your goal is harmony.
Getting Started - Logo Reveal Templates
These are just a handful of things to consider when choosing a video template to match your logo. Below are a few of my favorite logo templates to get your creative juices started—I'll walk through them and describe how I think about them using the lenses I discussed above.
-

Static Macro Logo Intro Video
This video defaults to a rectangular logo, but the image is presented alone without any accompanying text. This makes it suitable for almost any logo shape. At 7.76 seconds long, I wouldn't call it short or long. This duration is suitable for most videos. Colorwise, the palette is pretty muted—although this template does allow us to customize the background color. Themewise, the geometric and glitch nature of the video would make this a great intro for a tech or gaming channel.
-

Boom Blast Logo Intro Video
Because of the way the animations encircle your logo, this video is best with a circle logo. At under 5.5 seconds, this template is on the quicker side and makes it suitable for shorter-form content. The bright colors are not going to match every brand, but this video is perfect for a small business looking to
-

Bokeh Reveal Logo Intro Video
Because of the subtitle, you probably wouldn't use a square or circular logo with this rectangle logo template (although: the text is optional, so assuming you omitted the text you could have more logo flexibility). At 11.5 seconds, this template is on the longer side of templates we offer—I would not use this intro for rapid-fire social content. The colors are very warm, so I think this video works best with logos that don't have a lot of color of their own (either light or dark). Thematically, I think you'd consider this intro for a makeup or beauty channel... but it's not so heavy-handed that you couldn't adapt it for other uses.
None of these look quite right? Check out our catalog of custom branded intro videos for your channel and business.